WT Categories Grid for WooCommerce
- Buy
- Item Details and Features

Plugin
Created for

Details and Features
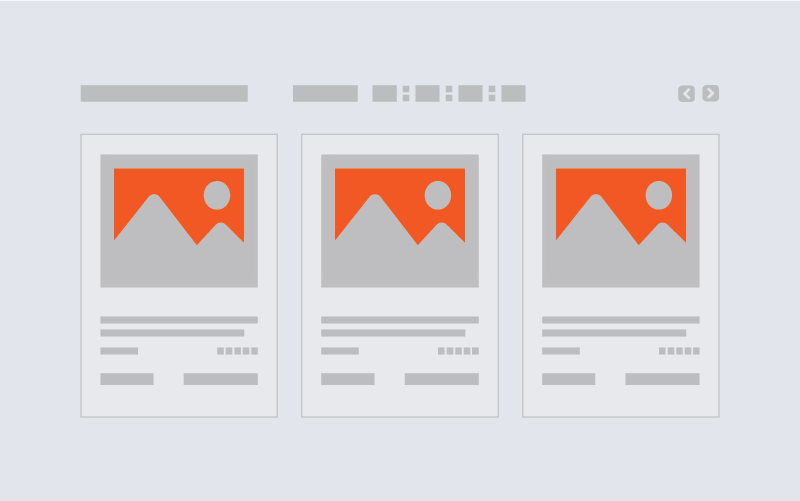
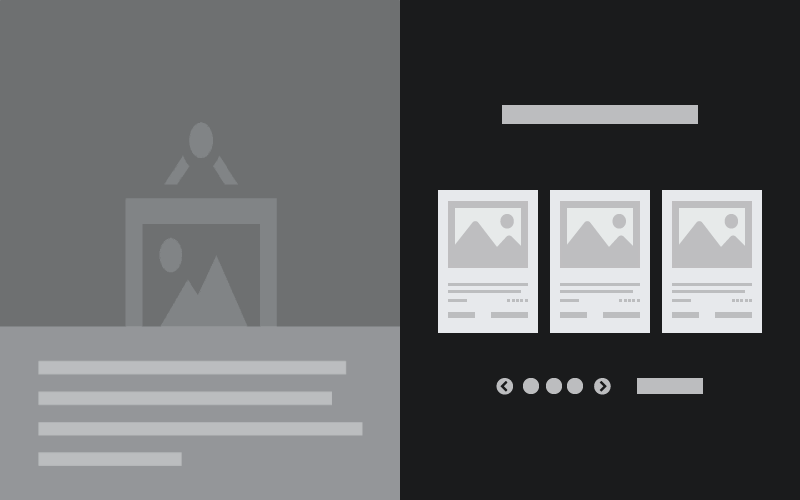
Using this plugin, you will be able to create customised and responsive WooCommerce categories grid and show them on anywhere using Shortcodes.
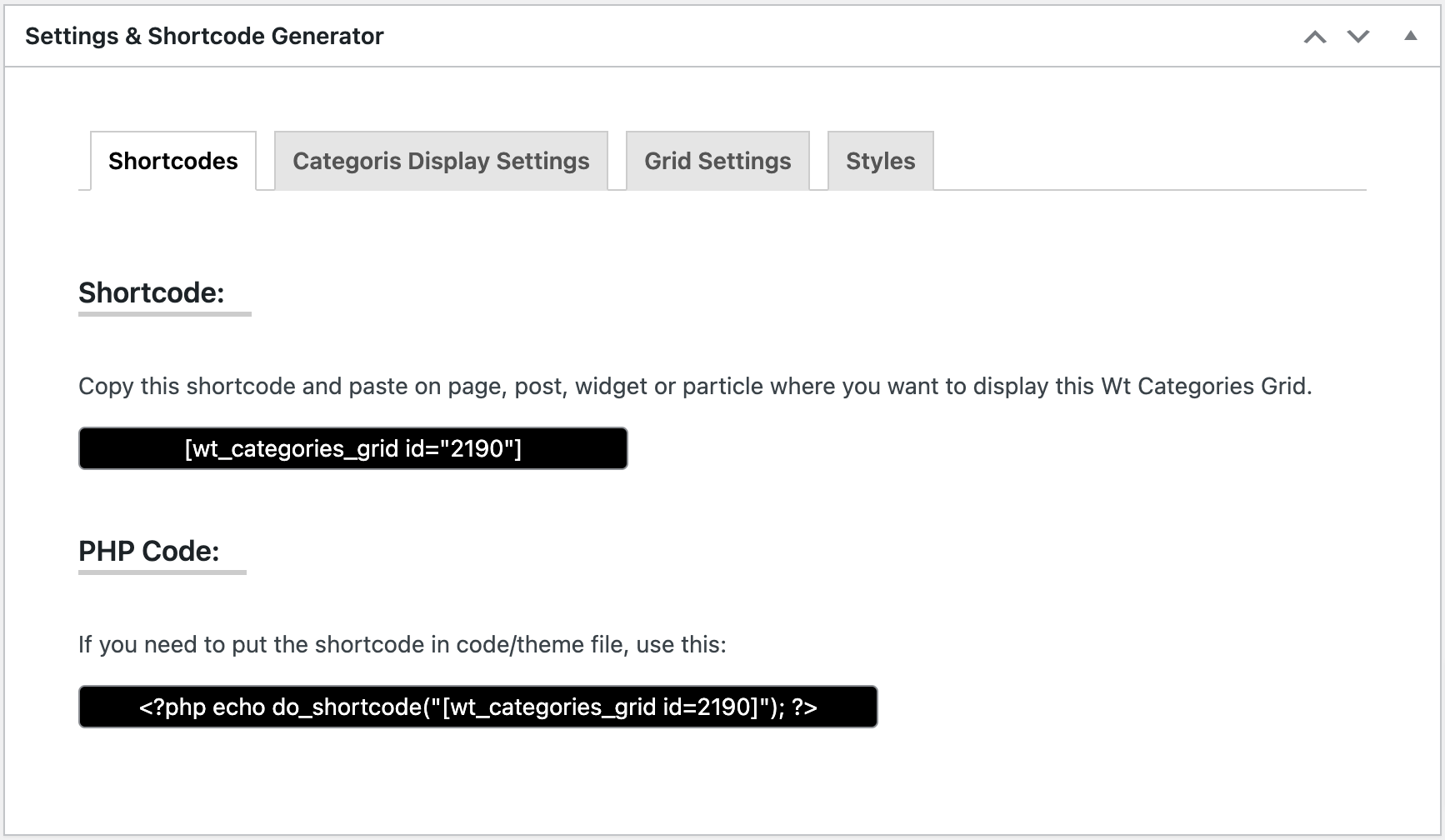
Shortcodes

Copy Shortcode showing on this page and paste it on Post/Page/Widget or Gantry 5 Particle where you want to show this Categories grid.
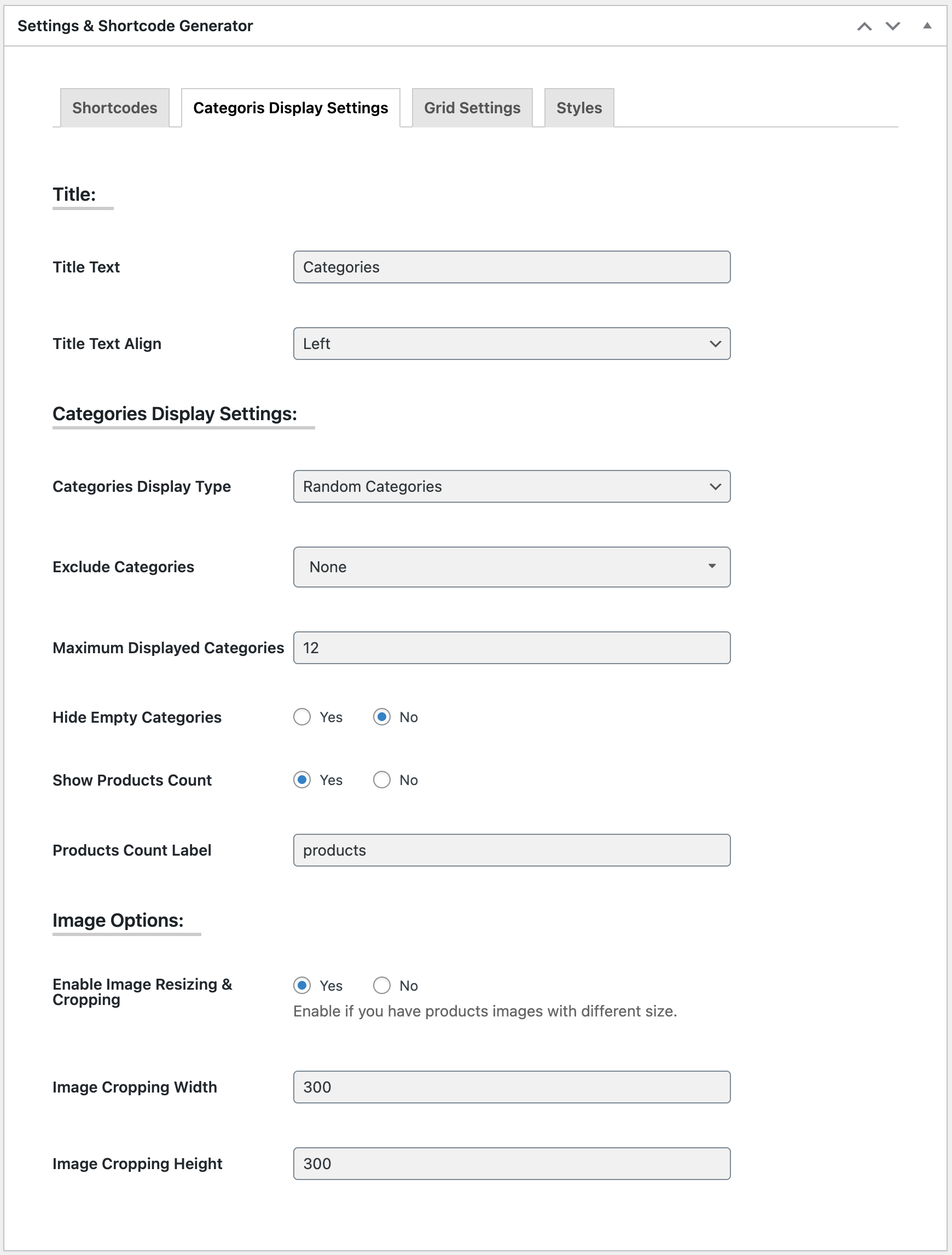
Configurable Options: Categories Display Settings

| Title: | |
| Title Text | Write Title Text. E.g. Categories. |
|---|---|
| Title Text Align | Select title text align (Left/Center/Right). |
| Categories Display Settings: | |
| Categories Display Type | Selected categories, Random categories, Categories name A-Z and Categories name Z-A |
| Select Categories | If you selected 'Selected categories' option from above Categories Display Type, selected categories you want to show here. |
| Exclude Categories | Select categories you want to exclude if you selected 'Random categories/Categories name A-Z/Categories name Z-A' from above Categories Display Type. |
| Maximum Displayed Categories | Enter number of total categories you want to display if you selected 'Random categories/Categories name A-Z/Categories name Z-A' from above Categories Display Type. |
| Hide Empty Categories | Yes/No. |
| Show Products Count | Yes/No. |
| Products Count Label | Write Products Count Label. E.g. products |
| Image Options: | |
| Enable Image Resizing & Cropping | Yes or No. Enable if you have products images with different size. |
| Image Cropping Width | Enter the image width to crop. E.g. 350 |
| Image Cropping Height |
Enter the image height to crop. E.g. 350 |
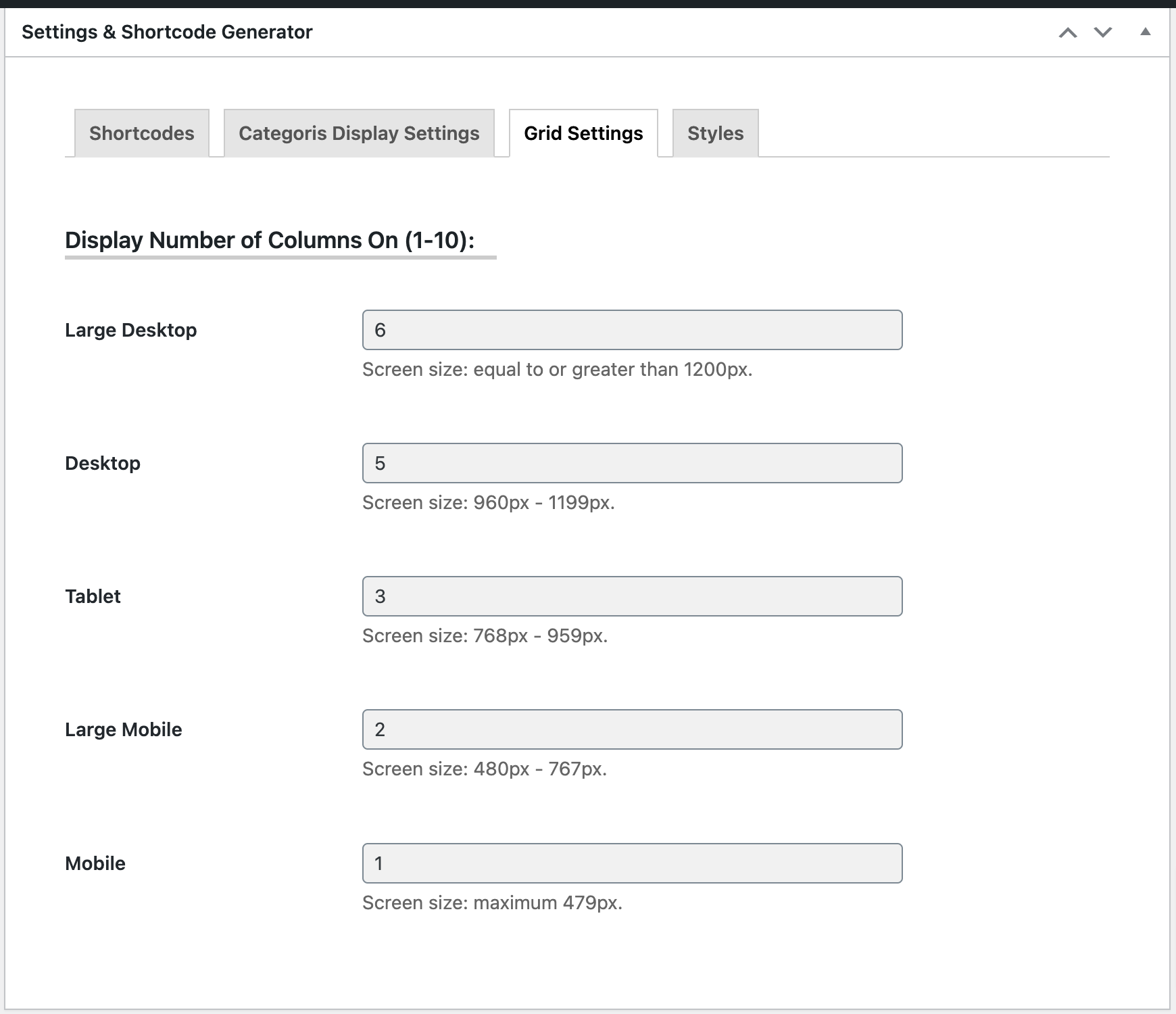
Configurable Options: Grid Settings

| Display Number of Columns On (1-10): | |
| Large Desktop | Show number of products on single slide on Large Desktop view where screen size is equal to or greater than 1200px. |
|---|---|
| Desktop | Show number of products on single slide on Desktop view where screen size is 960px - 1199px. |
| Tablet | Show number of products on single slide on Desktop view where screen size is 768px - 959px. |
| Large Mobile | Show number of products on single slide on Desktop view where screen size is 480px - 767px. |
| Mobile | Show number of products on single slide on Desktop view where screen size is maximum 479px. |
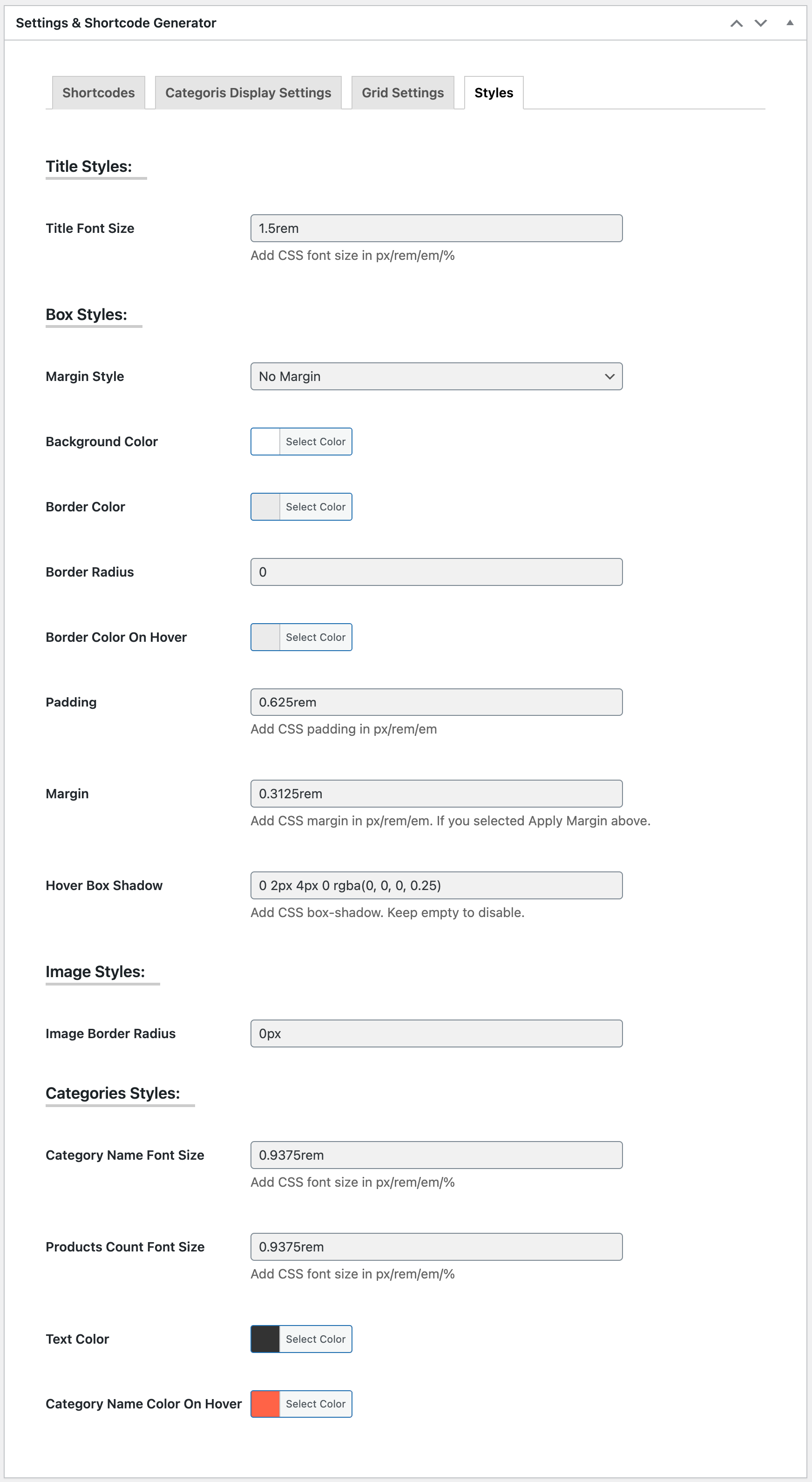
Configurable Options: Styles

| Title Styles: | |
| Title Font Size | Add CSS font size in px/em/rem for the title. |
|---|---|
| Box Styles: | |
| Margin Style | Apply Margin or No Margin between categories. |
| Background Color | Choose a color (from color picker) or add a color code for category items background. Keep empty to disable. |
| Border Color | Choose a color (from color picker) or add a color code for category items border. Keep empty to disable. |
| Border Radius | Add CSS border radius in px/rem/em/% for category items. Add 0 to disable. |
| Choose a color (from color picker) or add a color code for category items hover border. Keep empty to disable. | |
|
Padding
|
Add CSS padding in px/rem/em for category items. |
|
Margin
|
Add CSS margin in px/rem/em for category items (space between categories). |
|
Hover Box Shadow
|
Add CSS box-shadow to apply on category items on hover. Keep empty to disable. |
| Image Styles: | |
| Image Border Radius | Enter CSS border radius in px/em/rem/%. Keep empty to disable. |
| Categories Styles: | |
| Category Name Font Size | Add CSS font size in px/rem/em/% for categories name. |
| Products Count Font Size | Add CSS font size in px/rem/em/% for products count number and the label. |
| Text Color | Choose a color (from color picker) or add a color code for categories name and products count. |
| Category Name Color On Hover | Choose a color (from color picker) or add a color code for category name on category box hover. |
- Lifetime usage
- 6 months premium ticket support
- 6 months access to updates
- Option to renew with 20% discount.
Note: We want to ensure complete transparency regarding your purchase of this item. Here's what you should know:
- Lifetime Use: When you purchase this item, you gain the right to use it for a lifetime across the number of domains you choose to buy.
- Support and Updates: Initially, you'll have access to our premium customer support and the latest updates, including both manual downloads and automatic updates via Joomla!/WordPress, for the first 6 months or the duration you select in your cart. This period is designed to assist you in getting started and enjoying the most up-to-date features.
- Renewal Option: After the initial 6 months (or the duration you select in your cart) period, there's an option to renew your access to downloads and customer support. While the price is listed as a one-time payment, renewing is available but not mandatory. You can continue using the item even if you choose not to renew.
We believe in offering you flexibility and choice. Whether you choose to renew or not, your purchased item remains fully functional. If you have any questions or need further assistance, our customer support team is here to help.
You may also like
- 1
- 2
- 3
- 4
- 5
Are you still using the default contact form on your WordPress site?
Give our Guest Support plugin a try – a comprehensive customer ticket support system for WordPress, available for free.
With our Guest Support plugin, it's easy for customers to get in touch with you, and you won't have to worry about tracking customer tickets and responses, as everything can be managed without requiring users to log in or register.